 Les tableaux
Les tableaux
Il faut lire cette page pour être capable de faire un tableau
-
Indispensables pour organiser nos informations, les tableaux sont un petit
peu délicats à construire en HTML, ce qui explique que je ne vous les
présente que maintenant.
| Nom | Age | Pays |
| Anne | 27 ans | France |
| Carmen | 33 ans | Espagne |
| Michelle | 26 ans | Etats-Unis |
| Ogasaku Nyagatosoka | 18 ans | Japon |
C'est un tableau assez basique.
Nous découvrirons aussi les propriétés CSS liées aux tableaux, qui nous permettront de personnaliser leur apparence.
Un tableau simple
La première balise à connaître est <table> </table>. C'est cette balise qui permet d'indiquer le début et la fin d'un tableau.
Cette balise est de type block, il faut donc la placer en dehors d'un paragraphe. Exemple :
Code : HTML - Sélectionner
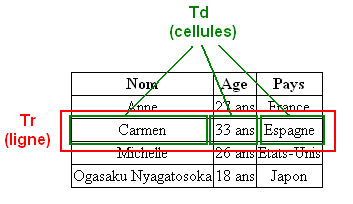
Voici 2 nouvelles balises très importantes :
En HTML, votre tableau se construit ligne par ligne. Dans chaque ligne (<tr>), on indique le contenu des différentes cellules (<td>).
Schématiquement, notre tableau de tout à l'heure se construit comme ça :

On a une balise de ligne (<tr>) qui englobe chacune des cellules (<td>)
Par exemple, si je veux faire un tableau à deux lignes, avec 3 cellules par ligne (donc 3 colonnes), je devrai taper ceci :
Code : HTML - Sélectionner
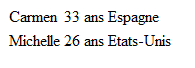
Le résultat est un peu déprimant :

Un tableau sans CSS paraît bien vide. Alors justement, rajouter des bordures est très simple, vous connaissez déjà le code CSS correspondant !
Code : CSS - Sélectionner

Heureusement, il existe une propriété CSS spécifique aux tableaux : border-collapse, qui signifie "coller les bordures entre elles".
Cette propriété peut prendre 2 valeurs :
Code : CSS - Sélectionner

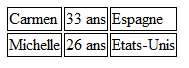
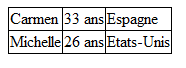
Voilà qui est mieux !
Maintenant que l'on a ce qu'on voulait, on va rajouter la ligne d'en-tête du tableau. Dans notre exemple, les en-têtes sont "Nom", "Age" et "Pays".
La ligne d'en-tête se crée avec un <tr> comme on a fait jusqu'ici, mais les cellules à l'intérieur sont cette fois des <th> et non pas des <td> !
Code : HTML - Sélectionner
La ligne d'en-tête est très facile à reconnaître pour 2 raisons :
Comme le nom des cellules est un peu différent pour l'en-tête, il faut penser à mettre à jour le CSS pour lui dire d'appliquer une bordure sur les cellules normales ET sur l'en-tête :
Code : CSS - Sélectionner

Comme vous pouvez le constater, votre navigateur a mis le texte des cellules d'en-tête en gras. C'est ce que font en général les navigateurs, mais si vous le désirez vous pouvez changer ça à coup de CSS : modifier la couleur de fond des cellules d'en-tête, leur police, leur bordure, etc.
Normalement, tout tableau doit avoir un titre. Le titre permet de renseigner rapidement le visiteur sur le contenu du tableau.
Dans notre exemple, on a une liste de personnes... oui mais alors ? Qu'est-ce que ça représente ? Sans titre de tableau, vous le voyez, on est un peu perdu.
Heureusement, il y a <caption> !
Cette balise se place tout au début du tableau, juste avant l'en-tête. C'est elle qui indique le titre du tableau :
Code : HTML - Sélectionner

C'est quand même plus clair !
Sachez que vous pouvez changer la position du titre avec la propriété CSS caption-side, qui peut prendre quatre valeurs :
Cette balise est de type block, il faut donc la placer en dehors d'un paragraphe. Exemple :
Code : HTML - Sélectionner
1 2 3 4 5 6 7 | <p>Ceci est un paragraphe avant le tableau.</p> <table> <!-- Ici, on écrira le contenu du tableau --> </table> <p>Ceci est un paragraphe après le tableau.</p> |
Bon, et qu'écrit-on à l'intérieur du tableau ?
Voici 2 nouvelles balises très importantes :
- <tr> </tr> : indique le début et la fin d'une ligne du tableau.
- <td> </td> : indique le début et la fin du contenu d'une cellule.
En HTML, votre tableau se construit ligne par ligne. Dans chaque ligne (<tr>), on indique le contenu des différentes cellules (<td>).
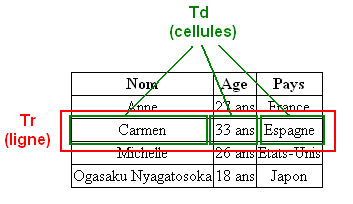
Schématiquement, notre tableau de tout à l'heure se construit comme ça :

On a une balise de ligne (<tr>) qui englobe chacune des cellules (<td>)
Par exemple, si je veux faire un tableau à deux lignes, avec 3 cellules par ligne (donc 3 colonnes), je devrai taper ceci :
Code : HTML - Sélectionner
1 2 3 4 5 6 7 8 9 10 11 12 | <table> <tr> <td>Carmen</td> <td>33 ans</td> <td>Espagne</td> </tr> <tr> <td>Michelle</td> <td>26 ans</td> <td>Etats-Unis</td> </tr> </table> |
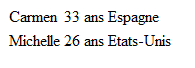
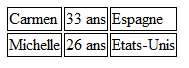
Le résultat est un peu déprimant :

Un tableau sans CSS paraît bien vide. Alors justement, rajouter des bordures est très simple, vous connaissez déjà le code CSS correspondant !
Code : CSS - Sélectionner
1 2 3 4 | td /* Toutes les cellules des tableaux... */ { border: 1px solid black; /* ... auront une bordure de 1px */ } |

Heureusement, il existe une propriété CSS spécifique aux tableaux : border-collapse, qui signifie "coller les bordures entre elles".
Cette propriété peut prendre 2 valeurs :
- collapse : les bordures seront collées entre elles, c'est l'effet qu'on recherche.
- separate : les bordures seront dissociées (valeur par défaut)
Code : CSS - Sélectionner
1 2 3 4 5 6 7 8 | table { border-collapse: collapse; /* Les bordures du tableau seront collées (plus joli) */ } td { border: 1px solid black; } |

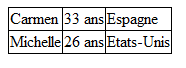
Voilà qui est mieux !
La ligne d'en-tête
Maintenant que l'on a ce qu'on voulait, on va rajouter la ligne d'en-tête du tableau. Dans notre exemple, les en-têtes sont "Nom", "Age" et "Pays".
La ligne d'en-tête se crée avec un <tr> comme on a fait jusqu'ici, mais les cellules à l'intérieur sont cette fois des <th> et non pas des <td> !
Code : HTML - Sélectionner
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <table> <tr> <th>Nom</th> <th>Age</th> <th>Pays</th> </tr> <tr> <td>Carmen</td> <td>33 ans</td> <td>Espagne</td> </tr> <tr> <td>Michelle</td> <td>26 ans</td> <td>Etats-Unis</td> </tr> </table> |
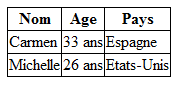
La ligne d'en-tête est très facile à reconnaître pour 2 raisons :
- Les cellules sont des <th> au lieu des <td> habituels.
- C'est la première ligne du tableau (c'est idiot, mais encore faut-il le préciser
 ).
).
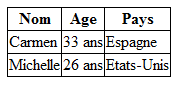
Comme le nom des cellules est un peu différent pour l'en-tête, il faut penser à mettre à jour le CSS pour lui dire d'appliquer une bordure sur les cellules normales ET sur l'en-tête :
Code : CSS - Sélectionner
1 2 3 4 5 6 7 8 | table { border-collapse: collapse; } td, th /* Mettre une bordure sur les td ET les th */ { border: 1px solid black; } |

Comme vous pouvez le constater, votre navigateur a mis le texte des cellules d'en-tête en gras. C'est ce que font en général les navigateurs, mais si vous le désirez vous pouvez changer ça à coup de CSS : modifier la couleur de fond des cellules d'en-tête, leur police, leur bordure, etc.
Titre du tableau
Normalement, tout tableau doit avoir un titre. Le titre permet de renseigner rapidement le visiteur sur le contenu du tableau.
Dans notre exemple, on a une liste de personnes... oui mais alors ? Qu'est-ce que ça représente ? Sans titre de tableau, vous le voyez, on est un peu perdu.

Heureusement, il y a <caption> !
Cette balise se place tout au début du tableau, juste avant l'en-tête. C'est elle qui indique le titre du tableau :
Code : HTML - Sélectionner
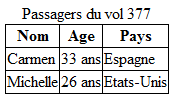
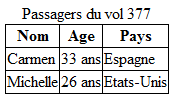
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <table> <caption>Passagers du vol 377</caption> <tr> <th>Nom</th> <th>Age</th> <th>Pays</th> </tr> <tr> <td>Carmen</td> <td>33 ans</td> <td>Espagne</td> </tr> <tr> <td>Michelle</td> <td>26 ans</td> <td>Etats-Unis</td> </tr> </table> |

C'est quand même plus clair !

Sachez que vous pouvez changer la position du titre avec la propriété CSS caption-side, qui peut prendre quatre valeurs :
- top : le titre sera placé en haut du tableau (par défaut).
- bottom : le titre sera placé en bas du tableau.
- left : le titre sera placé à gauche du tableau.
- right : le titre sera placé à droite du tableau.