La vidéo et l'audio
La vidéo et l'audio
Il faut lire cette page pour être capable d'insérer un son ou une vidéo sur votre page Web
-
Depuis l'arrivée de Youtube et Dailymotion, il est devenu courant aujourd'hui
de regarder des vidéos sur des sites web. Il faut dire que l'arrivée du
haut débit a aidé à démocratiser les vidéos sur le Web.

Cependant, aucune balise HTML ne permettait jusqu'ici de gérer la vidéo. Il fallait à la place utiliser un plugin, comme Flash. Encore aujourd'hui, Flash reste de loin le moyen le plus utilisé pour regarder des vidéos sur Youtube, Dailymotion, Vimeo et ailleurs. Mais utiliser un plugin a de nombreux défauts : on dépend de ceux qui gèrent le plugin (en l'occurence l'entreprise Adobe, qui possède Flash), on ne peut pas toujours contrôler son fonctionnement, il y a parfois des failles de sécurité... Au final, c'est assez lourd.
Imaginez, pour les images, si la balise <img /> n'existait pas. Si à la place il fallait à chaque fois charger un programme (un plugin) pour afficher une image, ce serait lourd et compliqué !
C'est pour cela que 2 nouvelles balises standard ont été créées en HTML5 : <video> et <audio> !
Les formats audio et vidéo

En fait, le fonctionnement des vidéos est même tellement complexe qu'on pourrait faire un cours entier à ce sujet ! Etant donné qu'on parle ici de HTML, nous n'allons pas passer toutes nos prochaines nuits à étudier les subtilités de l'encodage vidéo. Je vais donc simplifier les choses et vous expliquer juste ce que vous avez besoin de savoir.
Les formats audio
Pour diffuser de la musique ou n'importe quel son, il existe de nombreux formats. La plupart d'entre eux sont compressés (comme le sont les images JPEG, PNG et GIF) ce qui permet de réduire leur poids :

- MP3 : vous ne pouvez pas ne pas en avoir entendu parler ! C'est l'un des plus vieux, mais aussi l'un des plus compatibles (tous les appareils savent lire des MP3), ce qui fait qu'il est toujours très utilisé aujourd'hui.
- AAC : utilisé majoritairement par Apple sur iTunes, c'est un format de bonne qualité. Les iPod, iPhone et autres iPad savent les lire sans problème.
- OGG : le format Ogg Vorbis est très répandu dans le monde du logiciel libre, notamment sous Linux. Ce format a l'avantage d'être libre, c'est-à-dire qu'il n'est protégé par aucun brevet.
- WAV (format non compressé)
: évitez de l'utiliser autant que possible, car le son est très
volumineux avec ce format. C'est un peu l'équivalent du Bitmap (BMP)
pour l'audio.

Aucun navigateur ne gère tous ces formats. Retenez surtout la compatibilité pour les MP3 et OGG :
| Navigateur | MP3 | OGG |
|---|---|---|
| Internet Explorer | Oui | - |
| Chrome | Oui | Oui |
| Firefox | - | Oui |
| Safari | Oui | - |
| Opera | - | Oui |

Eh non ! Heureusement on pourra proposer différents formats aux navigateurs, qui sélectionneront celui qu'ils savent lire.
Les formats vidéo
Le stockage de la vidéo est autrement plus complexe. On a besoin de 3 éléments :

- Un format conteneur : c'est un peu comme une boîte qui va servir à contenir les deux éléments ci-dessous. On les reconnaît à l'extension du fichier en général : AVI, MP4, MKV...
- Un codec audio : c'est le format du son de la vidéo, généralement compressé. Nous venons de les voir, on utilise les mêmes : MP3, AAC, OGG...
- Un codec vidéo : c'est le format qui va compresser
les images. C'est là que les choses se corsent, car ces formats sont
complexes et on ne peut pas toujours les utiliser gratuitement. Les
principaux à connaître pour le Web sont :
- H.264 : l'un des plus puissants et des plus utilisés aujourd'hui... mais il n'est pas 100% gratuit. En fait, on peut l'utiliser gratuitement dans certains cas (comme la diffusion de vidéos sur son site web), mais il y a un flou juridique qui fait qu'il est risqué de l'utiliser à tout va.
- Ogg Theora : un codec gratuit et libre de droits, mais moins puissant que H.264. Il est bien reconnu sous Linux, mais sous Windows il faut installer des programmes pour pouvoir le lire.
- WebM : un autre codec gratuit et libre de droits, plus récent. Proposé par Google, c'est le concurrent le plus sérieux à H.264 à l'heure actuelle.
Quelle est la compatibilité des codecs vidéo sur les différents navigateurs ? Là encore, vous allez voir que c'est un joyeux bazar :
| Navigateur | H.264 | Ogg Theora | WebM |
|---|---|---|---|
| Internet Explorer | Oui | - | Oui * |
| Chrome | - | Oui | Oui |
| Firefox | - | Oui | Oui |
| Safari | Oui | - | - |
| Opera | Oui | Oui | Oui |
* WebM pour IE ne fonctionne que si le codec est installé sur l'ordinateur.
Là encore, aucun format ne sort du lot. Il est conseillé de proposer sa vidéo en plusieurs formats pour qu'elle soit lisible sur un maximum de navigateurs.
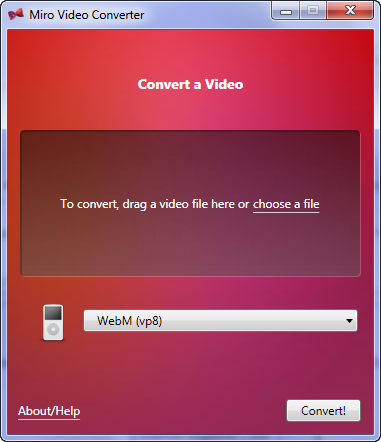
Pour convertir une vidéo dans ces différents formats, je vous conseille l'excellent logiciel gratuit Miro Video Converter :
Il vous suffit de faire glisser-déposer votre vidéo dans la fenêtre
du programme et de sélectionner le format de sortie souhaité. Cela vous
permettra de créer plusieurs versions de votre vidéo !
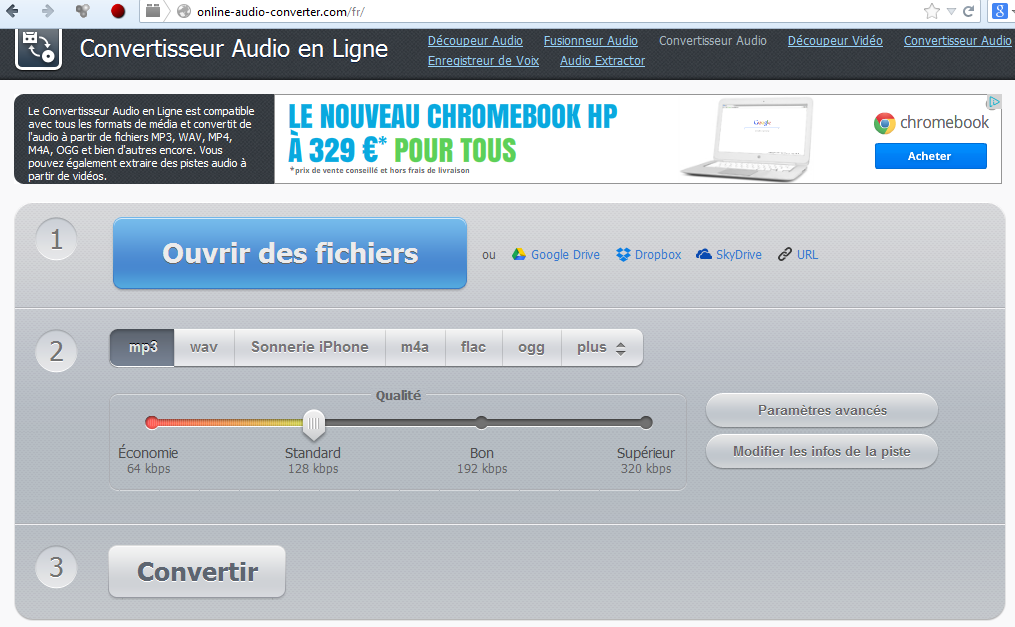
Il existe aussi des convertisseurs en ligne. Exemple : http://online-audio-converter.com/fr/

Récupérer des fichiers audios Mp3
Vous pouvez utiliser le site YouTube mp3 pour récupérer des musiques

Insertion d'un élément audio
En théorie, il suffit d'une simple balise pour jouer un son sur notre page :
Code : HTML - Sélectionner
1 | <audio src="musique.mp3"></audio> |
En pratique, c'est un peu plus compliqué que ça.

Si vous testez ce code... vous ne verrez rien ! En effet, le navigateur va seulement télécharger les informations générales sur le fichier (on parle de métadonnées), mais il ne se passera rien de particulier.
Vous pouvez compléter la balise des attributs suivants :
- controls : pour ajouter les boutons "Lecture", "Pause" et la barre de défilement. Ca peut sembler indispensable, et vous vous demandez peut-être pourquoi ça n'y est pas par défaut, mais certains sites web préfèrent créer eux-mêmes leurs propres boutons et commander la lecture avec du Javascript.
- width : pour modifier la largeur de l'outil de lecture audio.
- loop : la musique sera jouée en boucle.
- autoplay : la musique sera jouée dès le chargement de la page. Evitez d'en abuser, c'est en général irritant d'arriver sur un site qui joue de la musique tout seul !
- preload : indique si la musique peut être préchargée dès le chargement de la page ou non. Elle peut prendre les valeurs :
- auto (par défaut) : le navigateur décide s'il doit précharger toute la musique, uniquement les métadonnées ou rien du tout.
- metadata : charge uniquement les métadonnées (durée, etc.).
- none : pas de préchargement. Utile si vous ne voulez pas gaspiller de bande passante sur votre site.
On ne peut pas forcer le préchargement de la musique, c'est toujours le navigateur qui décide.
Les navigateurs mobiles, par exemple, ne préchargent jamais la musique pour économiser de la bande passante (le temps de chargement étant long sur portable).
Ajoutons les contrôles et ça sera déjà mieux !
Code : HTML - Sélectionner
1 | <audio src="hype_home.mp3" controls></audio> |
L'apparence du lecteur audio change en fonction du navigateur (ci-dessous l'apparence sous Google Chrome) :
Cela vous permet d'afficher un message ou de proposer une solution de secours pour les navigateurs qui ne gèrent pas cette nouvelle balise. Par exemple :
Code : HTML - Sélectionner
1 | <audio src="hype_home.mp3" controls>Veuillez mettre votre navigateur à jour !</audio> |
Ceux qui ont un navigateur récent ne verront pas le message. Les anciens navigateurs, qui ne comprennent pas la balise, afficheront en revanche le texte qui se trouve à l'intérieur.
Il faut proposer plusieurs versions du fichier audio. Dans ce cas, on va construire notre balise comme ceci :
Code : HTML - Sélectionner
1 2 3 4 | <audio controls> <source src="hype_home.mp3"></source> <source src="hype_home.ogg"></source> </audio> |
Le navigateur prendra automatiquement le format qu'il reconnaît.

Insertion d'une vidéo
Il suffit d'une simple balise <video> pour insérer une vidéo sur sa page :
Code : HTML - Sélectionner
1 | <video src="sintel.webm"></video> |
Mais, là encore, vous risquez d'être déçus si vous utilisez seulement ce code. Aucun contrôle ne permet de lancer la vidéo !
Rajoutons quelques attributs (la plupart sont les mêmes que pour la balise audio) :
- poster : image à afficher à la place de la vidéo lorsque celle-ci n'est pas lancée. Par défaut, le navigateur prendra la première image de la vidéo, mais comme il s'agit souvent d'une image noire ou d'une image peu représentative de la vidéo, je vous conseille d'en créer une ! Vous pouvez tout simplement faire une capture d'écran d'un moment de la vidéo.
- controls : pour ajouter les boutons "Lecture", "Pause" et la barre de défilement. Ca peut sembler indispensable, mais certains sites web préfèrent créer eux-mêmes leurs propres boutons et commander la lecture avec du Javascript. En ce qui nous concerne, ça sera largement suffisant !
- width : pour modifier la largeur de la vidéo.
- height : pour modifier la hauteur de la vidéo.
- loop : la vidéo sera jouée en boucle.
- autoplay : la vidéo sera jouée dès le chargement de la page. Là encore, évitez d'en abuser, c'est en général irritant d'arriver sur un site qui lance quelque chose tout seul !
- preload : indique si la vidéo peut être préchargée dès le chargement de la page ou non. Elle peut prendre les valeurs :
- auto (par défaut) : le navigateur décide s'il doit précharger toute la vidéo, uniquement les métadonnées ou rien du tout.
- metadata : charge uniquement les métadonnées (durée, dimensions, etc.).
- none : pas de préchargement. Utile si vous nous voulez pas gaspiller de bande passante sur votre site.
On ne peut pas forcer le préchargement de la vidéo, c'est toujours le navigateur qui décide.
Voici un code un peu plus complet :
Code : HTML - Sélectionner
1 | <video src="sintel.webm" controls poster="sintel.jpg" width="600"></video> |
La réponse est la même que pour la balise <audio>. Cela vous permet d'afficher un message ou d'utiliser une technique de secours (en Flash) si le navigateur ne reconnaît pas la balise :
Code : HTML - Sélectionner
1 2 3 | <video tabindex="0" controls="controls" src="sintel.webm" controls poster="sintel.jpg" width="600"> Il est temps de mettre à jour votre navigateur ! </video> |
Vous utiliserez la balise <source> à l'intérieur de la balise <video> pour proposer différents formats. Le navigateur prendra celui qu'il reconnaît :
Code : HTML - Sélectionner
1 2 3 4 5 |
<video tabindex="0" controls="controls" poster="sintel.jpg" width="600"> <source src="sintel.mp4" /> <source src="sintel.webm" /> <source src="sintel.ogv" /> </video> |
Ce n'est pas possible à l'heure actuelle. En fait, il y a bien un moyen sous Firefox mais il est un peu caché : il faut faire un clic droit sur la vidéo, puis sélectionner "Plein écran".
Il n'y a pas de moyen de forcer le plein écran, même en Javascript. Cela peut se comprendre, car des sites pourraient perturber fortement la navigation des visiteurs en affichant des vidéos en plein écran sans leur demander leur accord !
Ce n'est pas possible. Les balises n'ont pas été conçues pour limiter ou empêcher le téléchargement. C'est assez logique quand on y pense : pour que le visiteur puisse voir la vidéo, il faut bien de toute façon qu'il la télécharge d'une manière ou d'une autre ! N'espérez donc pas empêcher le téléchargement de votre vidéo avec cette technique.
Notez que la balise <audio> est elle aussi concernée : le contenu peut toujours être récupéré.
Les lecteurs vidéo Flash permettent de "protéger" le contenu des vidéos, mais là encore des solutions de contournement existent. De nombreux plugins permettent de télécharger les vidéos de Youtube par exemple (downloadhelper). Puis il est très facile ensuite de convertir en ligne sa vidéo au format souhaité.
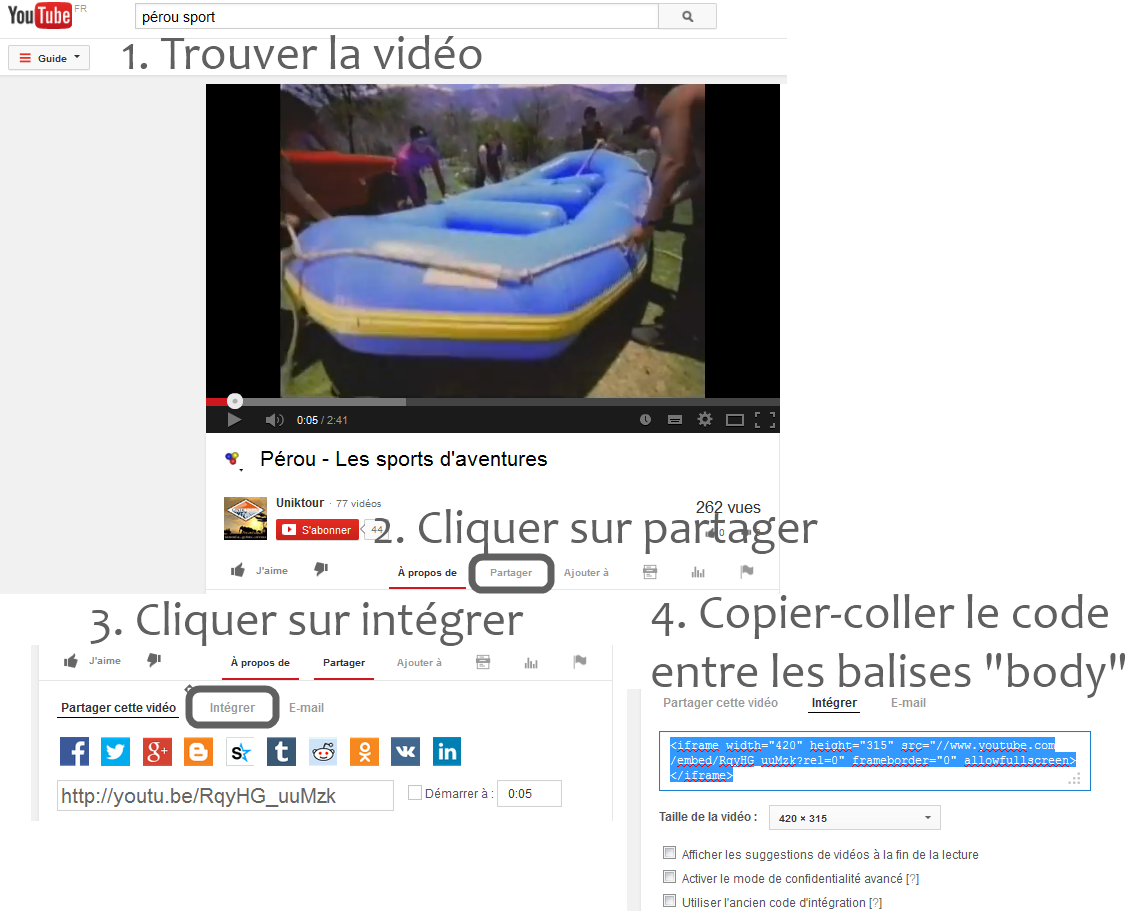
Intégrer une vidéo du site Youtube
Choisir sa vidéo sur le site, partager, intégrer et copier-coller le code sur votre page html au bon endroit entre les balises "body".