Lire cette page et à la fin faire le QCM et l'exercice. L'objectif est de connaître les balises permettant de réaliser des bordures et des ombres.
Bordures standard
Il faut seulement lire cette page, puis faire l'exercice demandé
Le CSS vous offre un
large choix de bordures pour décorer votre page. De nombreuses
propriétés CSS vous permettent de modifier l'apparence de vos bordures :
border-width, border-color, border-style...
Pour aller à l'essentiel, je vous propose ici d'utiliser directement la super-propriété border qui regroupe l'ensemble de ces propriétés. Vous vous souvenez de la super-propriété background ? Cela fonctionne sur le même principe : on va pouvoir combiner plusieurs valeurs.
Pour border on peut utiliser jusqu'à 3 valeurs pour modifier l'apparence de la bordure :
Ainsi, pour avoir une bordure bleue en tirets de 3 pixels autour des mes titres, je vais écrire :
Code : CSS - Sélectionner
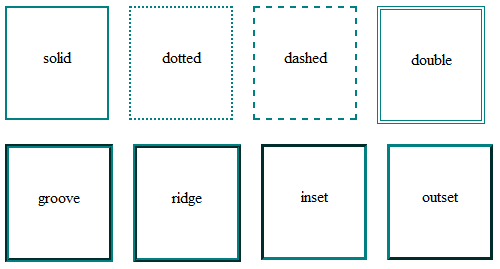
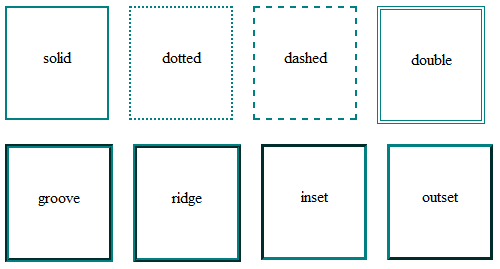
Voici les différents styles de bordures en images pour vous aider à faire votre choix :

Qui a dit que vous étiez obligés de mettre la même bordure aux 4 côtés de votre élément ?
Taratata, si vous voulez mettre des bordures différentes en fonction du côté (haut, bas, gauche ou droite), vous pouvez le faire sans problème. Dans ce cas, vous devrez utiliser ces 4 propriétés :
Ce sont aussi des super-propriétés, elles fonctionnent comme border mais ne s'appliquent donc qu'à un seul côté.
Pour ajouter une bordure uniquement à gauche et à droite des paragraphes, on écrira donc :
Code : CSS - Sélectionner
Pour aller à l'essentiel, je vous propose ici d'utiliser directement la super-propriété border qui regroupe l'ensemble de ces propriétés. Vous vous souvenez de la super-propriété background ? Cela fonctionne sur le même principe : on va pouvoir combiner plusieurs valeurs.
Pour border on peut utiliser jusqu'à 3 valeurs pour modifier l'apparence de la bordure :
- La largeur : indiquez la largeur de votre bordure. Mettez une valeur en pixels (comme 2px).
- La couleur : c'est la couleur de votre bordure. Utilisez, comme on l'a appris, soit un nom de couleur ("black", "red"...), soit une valeur hexadécimale (#FF0000), soit une valeur rgb (rgb(198, 212, 37)).
- Le type de bordure : là, vous avez le choix. Votre
bordure peut être un simple trait, ou des pointillés, ou encore des
tirets etc... Voici les différentes valeurs disponibles :
- none : pas de bordure (par défaut)
- solid : un trait simple.
- dotted : pointillés.
- dashed : tirets.
- double : bordure double.
- groove : en relief.
- ridge : autre effet relief.
- inset : effet 3D enfoncé.
- outset : effet 3D surélevé.
Ainsi, pour avoir une bordure bleue en tirets de 3 pixels autour des mes titres, je vais écrire :
Code : CSS - Sélectionner
1 2 3 4 | h1 { border: 3px blue dashed; } |
Voici les différents styles de bordures en images pour vous aider à faire votre choix :

En haut, à droite, à gauche, en bas...
Qui a dit que vous étiez obligés de mettre la même bordure aux 4 côtés de votre élément ?
Taratata, si vous voulez mettre des bordures différentes en fonction du côté (haut, bas, gauche ou droite), vous pouvez le faire sans problème. Dans ce cas, vous devrez utiliser ces 4 propriétés :
- border-top : bordure en haut.
- border-bottom : bordure en bas.
- border-left : bordure à gauche.
- border-right : bordure à droite.
Il existe aussi des équivalents pour paramétrer chaque détail de la bordure si vous le désirez : border-top-width pour modifier l'épaisseur de la bordure du haut, border-top-color pour la couleur du haut, etc.
Ce sont aussi des super-propriétés, elles fonctionnent comme border mais ne s'appliquent donc qu'à un seul côté.
Pour ajouter une bordure uniquement à gauche et à droite des paragraphes, on écrira donc :
Code : CSS - Sélectionner
1 2 3 4 5 | p { border-left: 2px solid black; border-right: 2px solid black; } |
On peut modifier les bordures de n'importe
quel type d'élément sur sa page. Nous l'avons fait ici sur les
paragraphes, mais on peut aussi modifier la bordure de ses images, des
textes importants comme <strong>, etc.
Bordures arrondies
Les bordures arrondies,
c'est un peu le Saint Graal attendu par les webmasters depuis des
millénaires (ou presque). Depuis que CSS3 est arrivé, c'est enfin
possible d'en créer facilement !
La propriété border-radius va nous permettre d'arrondir les angles de n'importe quel élément facilement. Il suffit d'indiquer la taille ("l'importance") de l'arrondi en pixels :
Code : CSS - Sélectionner
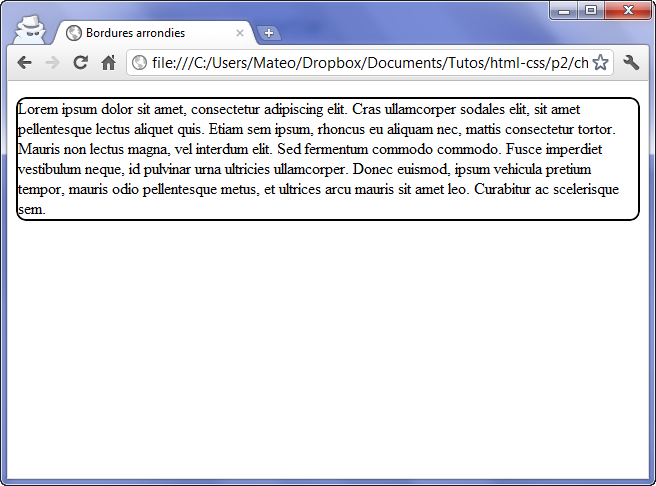
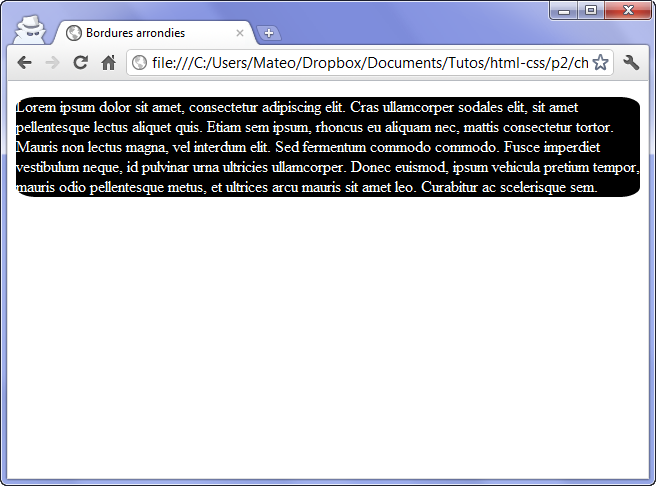
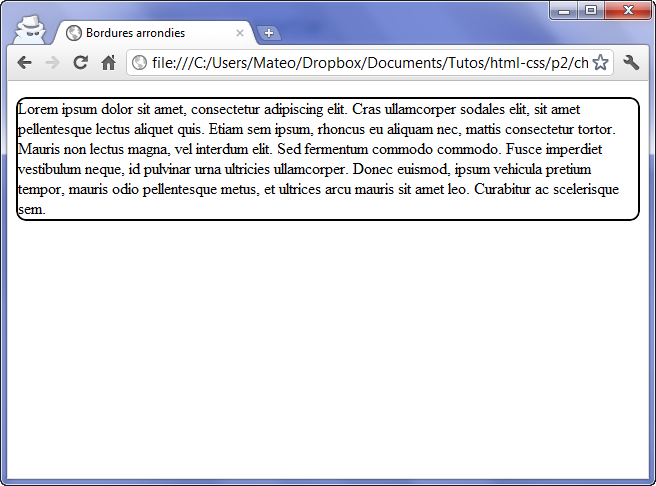
L'arrondi se voit notamment si l'élément a des bordures :

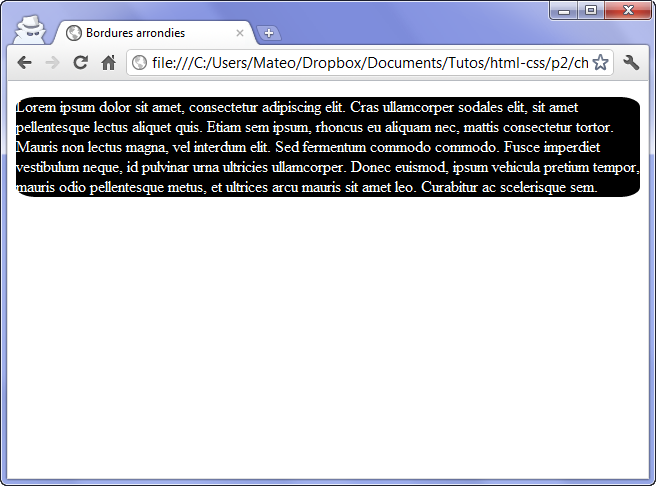
... ou s'il a une couleur de fond :
On peut aussi préciser la forme de l'arrondi pour chaque coin. Dans ce cas, indiquez 4 valeurs :
Code : CSS - Sélectionner
Les valeurs correspondent aux angles suivants dans cet ordre :
Enfin, il est possible d'affiner l'arrondi de nos angles en créant des courbes elliptiques. Il faut indiquer 2 valeurs séparées par un slash (/). Le mieux est certainement de tester pour voir l'effet :
Code : CSS - Sélectionner

La propriété border-radius va nous permettre d'arrondir les angles de n'importe quel élément facilement. Il suffit d'indiquer la taille ("l'importance") de l'arrondi en pixels :
Code : CSS - Sélectionner
1 2 3 4 | p { border-radius: 10px; } |
L'arrondi se voit notamment si l'élément a des bordures :

... ou s'il a une couleur de fond :
On peut aussi préciser la forme de l'arrondi pour chaque coin. Dans ce cas, indiquez 4 valeurs :
Code : CSS - Sélectionner
1 2 3 4 | p { border-radius: 10px 5px 10px 5px; } |
Les valeurs correspondent aux angles suivants dans cet ordre :
- En haut à gauche
- En haut à droite
- En bas à droite
- En bas à gauche
Enfin, il est possible d'affiner l'arrondi de nos angles en créant des courbes elliptiques. Il faut indiquer 2 valeurs séparées par un slash (/). Le mieux est certainement de tester pour voir l'effet :
Code : CSS - Sélectionner
1 2 3 4 | p { border-radius: 20px / 10px; } |

Les bordures arrondies fonctionnent avec
tous les navigateurs récents, y compris Internet Explorer à partir de la
version 9 (IE9).
Les ombres
Les ombres font partie
des nouveautés récentes offertes par CSS3. Aujourd'hui, ajouter des
ombres à ses pages se fait en une seule ligne de CSS !
Nous allons ici découvrir deux types d'ombres :
La propriété box-shadow s'applique à tout le bloc et prend 4 valeurs dans cet ordre :
Par exemple, pour une ombre noire de 6 pixels, sans adoucissement, on écrira :
Code : CSS - Sélectionner
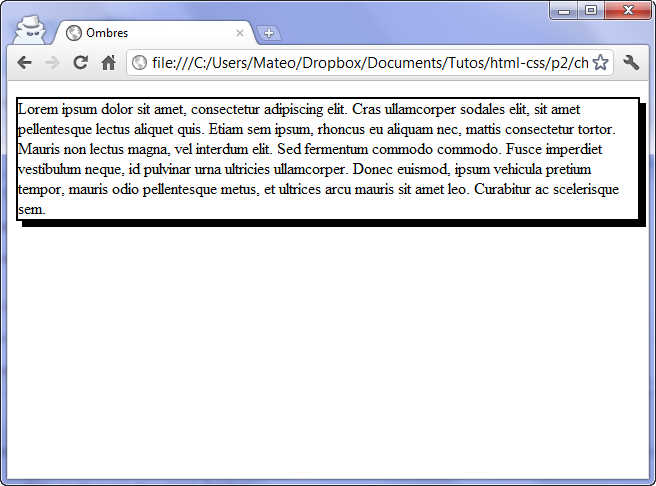
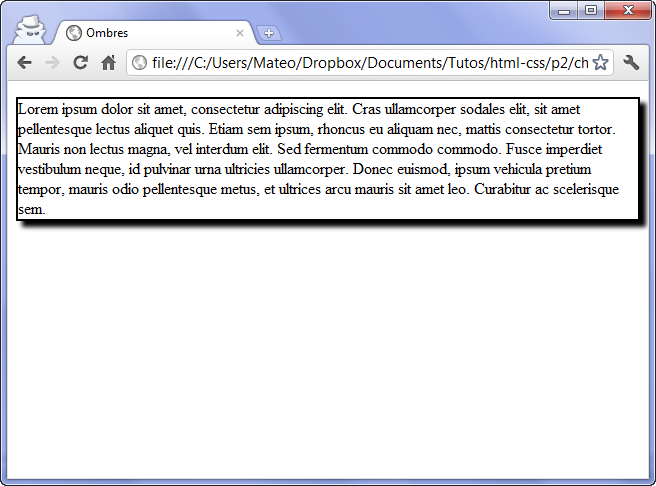
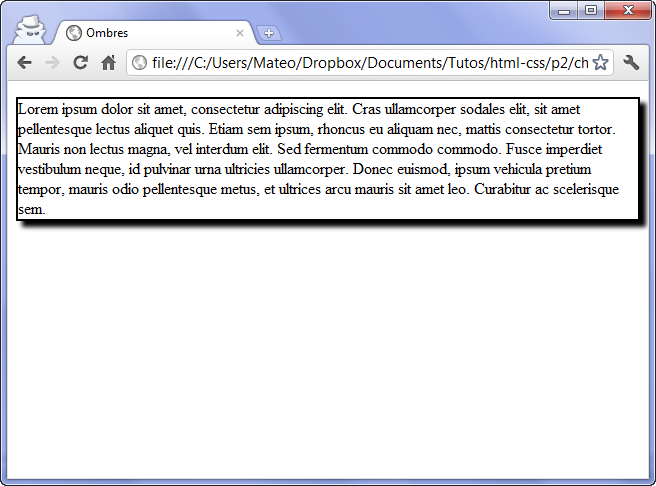
Ce qui donne (j'ai ajouté une bordure au paragraphe pour qu'on voit mieux l'effet) :

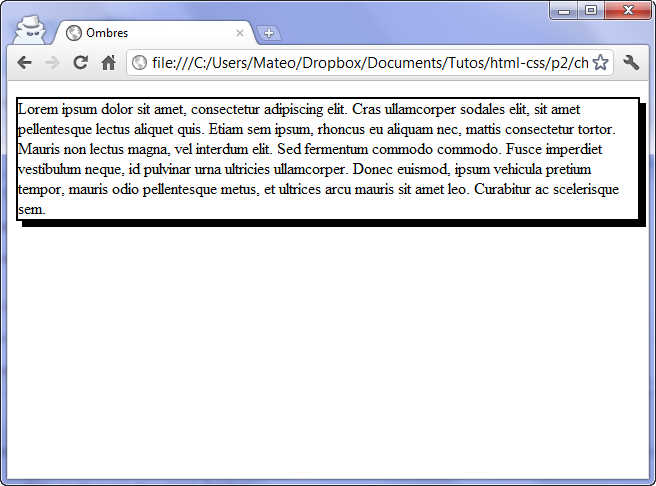
Ajoutons un adoucissement avec le troisième paramètre. L'adoucissement peut être faible (inférieur au décalage), normal (égal au décalage) ou élevé (supérieur au décalage). Essayons un décalage normal :
Code : CSS - Sélectionner

On peut aussi rajouter une quatrième valeur facultative : inset. Dans ce cas, l'ombre sera placée à l'intérieur du bloc, pour donner un effet enfoncé :
Code : CSS - Sélectionner
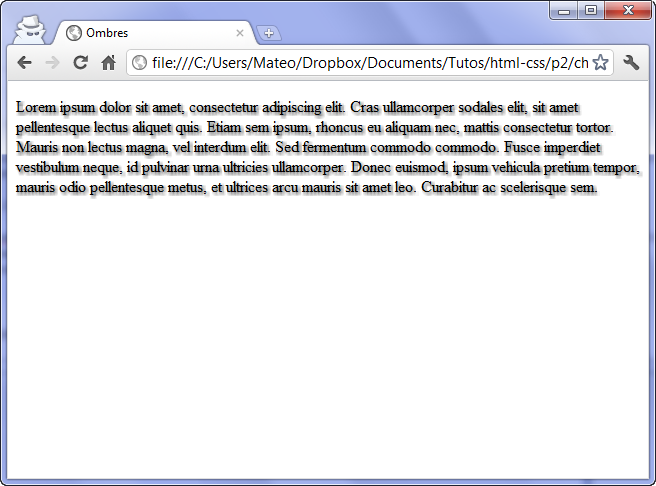
Je vous laisse essayer de voir le résultat.
Avec text-shadow, vous pouvez ajouter une ombre directement sur les lettres de votre texte ! Les valeurs fonctionnent exactement de la même façon que box-shadow : décalage, adoucissement et couleur.
Code : CSS - Sélectionner
Voilà le résultat :

Nous allons ici découvrir deux types d'ombres :
- Les ombres des boîtes
- Les ombres du texte
box-shadow : les ombres des boîtes
La propriété box-shadow s'applique à tout le bloc et prend 4 valeurs dans cet ordre :
- Le décalage horizontal de l'ombre
- Le décalage vertical de l'ombre
- L'adoucissement du dégradé
- La couleur de l'ombre
Par exemple, pour une ombre noire de 6 pixels, sans adoucissement, on écrira :
Code : CSS - Sélectionner
1 2 3 4 | p { box-shadow: 6px 6px 0px black; } |
Ce qui donne (j'ai ajouté une bordure au paragraphe pour qu'on voit mieux l'effet) :

Ajoutons un adoucissement avec le troisième paramètre. L'adoucissement peut être faible (inférieur au décalage), normal (égal au décalage) ou élevé (supérieur au décalage). Essayons un décalage normal :
Code : CSS - Sélectionner
1 2 3 4 | p { box-shadow: 6px 6px 6px black; } |

On peut aussi rajouter une quatrième valeur facultative : inset. Dans ce cas, l'ombre sera placée à l'intérieur du bloc, pour donner un effet enfoncé :
Code : CSS - Sélectionner
1 2 3 4 | p { box-shadow: 6px 6px 6px black inset; } |
Je vous laisse essayer de voir le résultat.

La propriété box-shadow
marche sur tous les navigateurs récents, IE9 inclus. Pour certains
navigateurs, en particulier les navigateurs mobiles, il faut encore
rajouter un préfixe. Ainsi, il faudra écrire une version -webkit-box-shadow pour que cela fonctionne sur les navigateurs Android et iOS.
text-shadow : l'ombre du texte
Avec text-shadow, vous pouvez ajouter une ombre directement sur les lettres de votre texte ! Les valeurs fonctionnent exactement de la même façon que box-shadow : décalage, adoucissement et couleur.
Code : CSS - Sélectionner
1 2 3 4 | p { text-shadow: 2px 2px 4px black; } |
Voilà le résultat :

Cette propriété est reconnue par tous les navigateurs récents, sauf Internet Explorer, qui ne la reconnaît qu'à partir de la version IE10.