Mettre en place le CSS
Mettre en place le CSS
Exercice 1 : Mise en place du CSS
A faire :
Dans votre éditeur de texte Notepad++, cliquer sur "fichier"
/ "nouveau", pour créez un nouveau
fichier vide.
Enregistrez le fichier en lui donnant le nom : style.
Placez ce fichier style.css dans
le même dossier test que vos 2 pages HTML (test.html
et test2.html).
Copiez-y ce bout de code CSS :
Code : CSS - Sélectionner
1 2 3 4 |
p { color: blue; } |
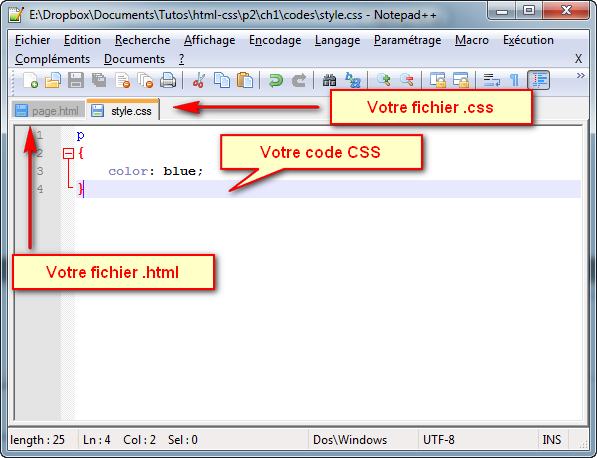
Dans Notepad++, vous devriez voir quelque chose comme ça :

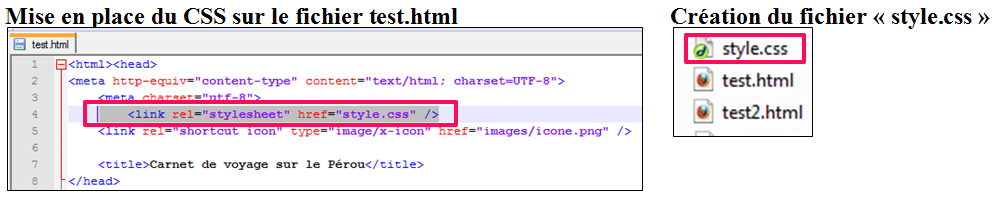
Dans votre explorateur de fichiers, vous devriez les voir placés côte à côte. D'un côté le .html, de l'autre le .css :

Ne pas oublier ! Sur vos 2 pages html (test.html et test2.html) ajoutée la ligne <link rel="stylesheet" href="style.css" /> sous la ligne <meta charset="utf-8" /> comme ci-dessous : c'est elle qui indique que vos fichiers HTML vont être associé à un fichier appelé style.css qui va gérer sa mise en forme.
Code : HTML - Sélectionner
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <link rel="stylesheet" href="style.css" /> <title>Premiers tests du CSS</title> </head> <body> <h1>Mon super site</h1> <p>Bonjour et bienvenue sur mon site !</p> <p>Pour le moment, mon site est un peu <em>vide</em>. Patientez encore un peu !</p> </body> </html> |
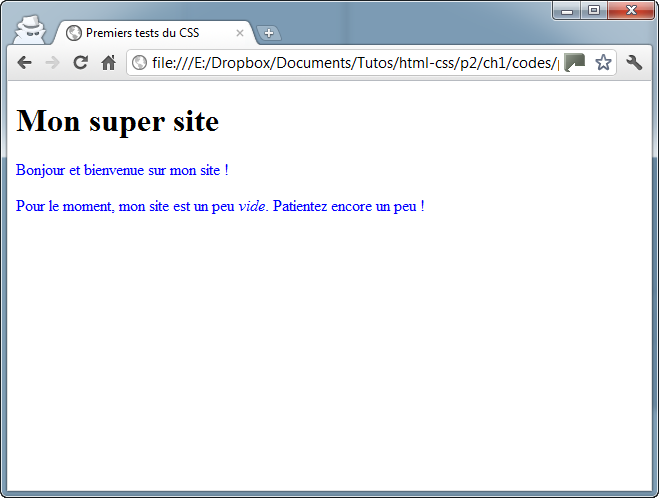
Si vous ouvrez maintenant vos pages html dans votre navigateur : vos paragraphes seront écrits en bleu !