 Les images
Les images
Lire cette page et à la fin faire le QCM et l'exercice. L'objectif est de connaître les balises permettant d'insérer une icône dans l'onglet de la page, puis la balise permettant d'insérer une image sur la page web.

Enfin presque. Il existe différents formats d'image que l'on peut utiliser sur des sites web, et on ne doit pas les choisir au hasard. En effet, les images sont parfois volumineuses à télécharger, ce qui ralentit le temps de chargement de la page (beaucoup plus que le texte !).
Pour faire en sorte que vos pages restent lisibles et rapides à télécharger, suivez donc activement mes conseils !
Les différents formats d'images
Quand vous avez une image "entre les mains", vous avez la possibilité de l'enregistrer dans plusieurs "formats" différents. Le poids (en Ko, voire en Mo) de l'image sera plus ou moins élevé selon le format choisi, et la qualité de l'image va changer.
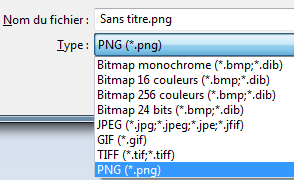
Par exemple, le logiciel de dessin Paint (même si c'est loin d'être le meilleur) vous propose de choisir entre plusieurs formats lorsque vous enregistrez une image :

Certains formats sont plus adaptés que d'autres selon l'image (photo, dessin, image animée...). Notre but ici est de faire le tour des différents formats que l'on utilise sur le web, pour que vous les connaissiez et sachiez choisir celui qui convient le mieux à votre image. Rassurez-vous, il n'y a pas beaucoup de formats différents, ça ne sera donc pas bien long.

Toutes les images diffusées sur Internet ont un point commun : elles sont compressées. Cela veut dire que l'ordinateur fait des calculs pour qu'elles soient moins lourdes et donc plus rapides à charger.
Le JPEG
Les images au format JPEG (Joint Photographic Expert Group) sont très répandues sur le Web. Ce format est conçu pour réduire la taille des photos, qui peuvent comporter plus de 16 millions de couleurs différentes.
Les images JPEG sont enregistrées avec l'extension .jpg ou .jpeg.
Voici un exemple d'image au format JPEG :
Notez que le JPEG détériore un peu la qualité de l'image d'une façon généralement imperceptible. C'est ce qui le rend si efficace pour réduire le poids des photos.
Quand il s'agit d'une photo, on ne peut généralement pas détecter la perte de qualité. Par contre, si ce n'est pas une photo, vous risquez de voir l'image un peu "baver". Dans ce cas, il vaut mieux utiliser le format PNG.
Le PNG
Le format PNG (Portable Network Graphics) est le plus récent de tous. Ce format est adapté à la plupart des graphiques (je serais tenté de dire "à tout ce qui n'est pas une photo"). Le PNG a deux gros avantages : il peut être rendu transparent et il n'altère pas la qualité de l'image.
Le PNG a été inventé pour concurrencer un autre format, le GIF. Depuis, le PNG a bien évolué et c'est devenu le format le plus puissant pour enregistrer la plupart des images.
Le PNG existe en 2 versions, en fonction du nombre de couleurs que doit comporter l'image :
- PNG 8 bits : 256 couleurs
- PNG 24 bits : 16 millions de couleurs (autant qu'une image JPEG)
Voici une image PNG en 24 bits, la célèbre mascotte Zozor du Site du Zéro :

zozor.png
La compression du JPEG est plus puissante sur les photos. Une photo enregistrée en JPEG se chargera toujours beaucoup plus vite que si elle était enregistrée en PNG. Je vous conseille donc toujours de réserver le format JPEG aux photos.
Le GIF
C'est un format assez vieux, qui a été néanmoins très utilisé (et qui reste très utilisé par habitude). Aujourd'hui, le PNG est globalement bien meilleur que le GIF : les images sont le plus souvent plus légères et la transparence est de meilleure qualité. Je vous recommande donc d'utiliser le PNG autant que possible.
Le format GIF est limité à 256 couleurs (alors que le PNG peut aller jusqu'à plusieurs millions de couleurs).
Néanmoins, le GIF conserve un certain avantage que le PNG n'a pas : il peut être animé. Exemple :

Babbo_Natale_con_Renne_02.gif
Il existe un format adapté à chaque image
Si on résume, voici quel format adopter en fonction de l'image que vous avez :
- Une photo : utilisez un JPEG.
- N'importe quel graphique avec peu de couleurs (moins de 256) : utilisez un PNG 8 bits, ou éventuellement un GIF.
- N'importe quel graphique avec beaucoup de couleurs : utilisez un PNG 24 bits.
- Une image animée : utilisez un GIF animé.
Les erreurs à éviter
Bannissez les autres formats
Les autres formats non cités ici, comme le format BITMAP (*.bmp) sont à bannir car bien souvent ils ne sont pas compressés, donc trop gros. Ils ne sont pas du tout adaptés au web. On peut en mettre sur son site, mais le chargement sera vraiment extrêmement long !
Choisissez bien le nom de votre image
Si vous voulez éviter des problèmes, prenez l'habitude d'enregistrer vos fichiers avec des noms en minuscules, sans espaces ni accents. Par exemple : mon_image.png.
Vous pouvez remplacer les espaces par le caractère "underscore" comme je l'ai fait : _ .
Insérer une image
Insertion d'une image
Quelle est la fameuse balise qui va nous permettre d'insérer une image ? Il s'agit de... <img /> !
C'est une balise de type orpheline (comme <br />). Cela veut dire qu'on n'a pas besoin de l'écrire en deux exemplaires comme la plupart des autres balises que nous avons vues jusqu'ici. En effet, nous n'avons pas besoin de délimiter une portion de texte, nous voulons juste insérer une image à un endroit précis.
La balise doit être accompagnée de 2 attributs obligatoires :
- src : il permet d'indiquer où se trouve l'image que l'on veut insérer. Vous pouvez soit mettre un chemin en absolu (ex. : http://www.site.com/fleur.png), soit mettre le chemin en relatif (ce qu'on fait le plus souvent). Ainsi, si votre image est dans un sous-dossier images vous devrez taper : src="images/fleur.png"
- alt : cela signifie "texte alternatif". On doit toujours indiquer un texte alternatif à l'image, c'est-à-dire un court texte qui décrit ce que contient l'image. Ce texte sera affiché à la place de l'image si celle-ci ne peut pas être téléchargée (ça arrive), ou sur les navigateurs de personnes handicapées (non-voyants) qui ne peuvent malheureusement pas "voir" l'image. Cela aide aussi les robots des moteurs de recherche pour les recherches d'images. Pour la fleur, on mettrait par exemple : alt="Une fleur".
Les images doivent se trouver obligatoirement à l'intérieur d'un paragraphe (<p></p>). Voici un exemple d'insertion d'image :
Code : HTML - Sélectionner
1 2 3 4 | <p> Voici une photo que j'ai prise lors de mes dernières vacances à la montagne :<br /> <img src="images/montagne.jpg" alt="Photo de montagne" /> </p> |
Régler la taille de l'image
Vous pouvez aussi choisir la taille de l'image
si elle est trop grande sur votre page :
Code : HTML - Sélectionner
1 2 3 4 |
<p> Voici une photo que j'ai prise lors de mes dernières vacances à la montagne :<br /> <img src="images/montagne.jpg" Dimensions width=233 height=217 alt="Photo de montagne" /> </p> |
La plus grosse "difficulté" (si on peut appeler ça une difficulté) consiste
à choisir le bon format d'image. Ici, c'est une photo donc c'est évidemment
le format JPEG qu'on utilise.
"Images du site/Image toute bête.jpg"
Il faudrait supprimer les espaces (ou les remplacer par le symbole "_"), supprimer les accents et tout mettre en minuscules comme ceci :
"images_du_site/image_toute_bete.jpg"
Sachez donc que si votre image ne s'affiche pas, c'est très certainement parce que le chemin est incorrect ! Simplifiez au maximum vos noms de fichiers et de dossiers et tout ira bien.
Ajouter une infobulle
L'attribut fait pour afficher une bulle d'aide est le même que pour les liens : il s'agit de title. Cet attribut est facultatif (contrairement à alt).
Voici ce que ça peut donner :
Code : HTML - Sélectionner
1 2 3 4 | <p> Voici une photo que j'ai prise lors de mes dernières vacances à la montagne :<br /> <img src="images/montagne.jpg" alt="Photo de montagne" title="C'est beau les Alpes quand même !" /> </p> |
Survolez la photo avec la souris pour voir l'infobulle apparaître.
Ajouter un lien sur l'image
Vous pouvez aussi créer des liens relatifs ou
absolus directement sur l'image. Prenons un exemple
avec un lien absolu
Code : HTML - Sélectionner
1 2 3 4 |
<p> Voici une photo que j'ai prise lors de mes dernières vacances à la montagne :<br /> <a href="http://www.peyragudes.com/"><img src="images/montagne.jpg" alt="Photo de montagne" title="Clique pour accéder au site de Peyragudes !" /></a></p> |
Ajouter une icône sur votre site
Vous pouvez insérer une icône (vous trouverez des icônes gratuites sur Internet très facilement, sinon avec un logiciel de retouche d'image comme paint.net, vous redimensionnez n'importe quelle image au format 32 x 32 pixels) sur votre site comme ci-dessous :
![]()
Code : HTML - Sélectionner
1 2 3 4 |
<head> |
Miniature cliquable
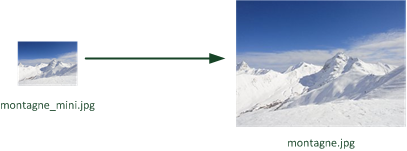
Si votre image est très grosse, il est conseillé d'en afficher la miniature sur votre site. Ajoutez ensuite un lien sur cette miniature pour que vos visiteurs puissent afficher l'image en taille originale.
Il existe des millions de logiciels permettant de créer des miniatures d'images. J'utilise personnellement Easy Thumbnails. Je vais ainsi disposer de 2 versions de ma photo : la miniature et l'image d'origine.

Je les place toutes les deux dans un dossier appelé img par exemple. J'affiche la version montagne_mini.jpg sur ma page et je fais un lien vers montagne.jpg pour que l'image agrandie s'affiche lorsqu'on clique sur la miniature.
Voici le code HTML que je vais utiliser pour cela :
Code : HTML - Sélectionner
1 2 3 4 | <p> Vous souhaitez voir l'image dans sa taille d'origine ? Cliquez dessus !<br /> <a href="img/montagne.jpg"><img src="img/montagne_mini.jpg" alt="Photo de montagne" title="Cliquez pour agrandir" /></a> </p> |
Parfois, certains navigateurs choisissent d'afficher un cadre bleu
(ou violet) pas très esthétique autour de votre image cliquable.
Heureusement, nous pourrons retirer ce cadre grâce au CSS dans peu
de temps.
Les figures
Les figures peuvent être de différents types :
- Images
- Codes source
- Citations
- ...
Bref, tout ce qui vient illustrer le texte est une figure. Nous allons ici nous intéresser aux images, mais contrairement à ce qu'on pourrait croire, les figures ne sont pas forcément des images : un code source aussi illustre le texte.
Création d'une figure
Reprenons par exemple cette capture d'écran du premier chapitre :

Le logiciel Bloc-Notes
En HTML5, on dispose de la balise <figure>. Voici comment on pourrait l'utiliser :
Code : HTML - Sélectionner
1 2 3 | <figure> <img src="images/blocnotes.png" alt="Bloc-Notes" /> </figure> |
Une figure est le plus souvent accompagnée d'une légende. Pour ajouter une légende, utilisez la balise <figcaption> à l'intérieur de la balise <figure>, comme ceci :
Code : HTML - Sélectionner
1 2 3 4 | <figure> <img src="images/blocnotes.png" alt="Bloc-Notes" /> <figcaption>Le logiciel Bloc-Notes</figcaption> </figure> |
Bien comprendre le rôle des figures
Un peu plus tôt dans ce chapitre, je vous ai dit que les images devaient être situées dans des paragraphes (placées à l'intérieur d'une balise <p></p>). Ce n'est pas tout à fait vrai.

Si vous faites de votre image une figure, l'image peut être située en-dehors d'un paragraphe.
Code : HTML - Sélectionner
1 2 3 4 5 6 | <p>Connaissez-vous le logiciel Bloc-Notes ? On peut faire des sites web avec !</p> <figure> <img src="images/blocnotes.png" alt="Bloc-Notes" /> <figcaption>Le logiciel Bloc-Notes</figcaption> </figure> |
Bonne question ! Tout dépend de ce que votre image apporte au texte :
- Si elle n'apporte aucune information (c'est juste une illustration pour décorer) : placez l'image dans un paragraphe.
- Si elle apporte une information : placez l'image dans une figure.
La balise <figure> a un rôle avant tout sémantique. Cela veut dire qu'elle indique à l'ordinateur que l'image a du sens et qu'elle est importante pour la bonne compréhension du texte. Cela peut permettre à un programme de récupérer toutes les figures du texte et de les référencer dans une table des figures par exemple.
Enfin, sachez qu'une figure peut très bien comporter plusieurs images. Voici un cas où cela se justifie :
Code : HTML - Sélectionner
1 2 3 4 5 6 | <figure> <img src="images/internetexplorer.png" alt="Logo Internet Explorer" /> <img src="images/firefox.png" alt="Logo Mozilla Firefox" /> <img src="images/chrome.png" alt="Logo Google Chrome" /> <figcaption>Logos des différents navigateurs</figcaption> </figure> |
