Sommaire
Sommaire
Lire cette page et à la fin faire le QCM et l'exercice. L'objectif est de comprendre et de connaître les balises permettant de réaliser des ancres et des liens
Un lien vers un autre site
Il est facile de reconnaître les liens sur une page : ils sont écrits d'une
façon différente (par défaut en bleu souligné) et un curseur en forme de
main apparaît lorsqu'on pointe dessus.

Pour faire un lien, la balise que nous allons utiliser est très simple à retenir : <a>. Il faut cependant lui ajouter un attribut, href, pour indiquer vers quelle page on souhaite amener.
Voici un lien qui amène vers le Site du Zéro, situé à l'adresse http://www.siteduzero.com :
Code : HTML - Sélectionner
1 | <a href="http://www.siteduzero.com">Site du Zéro</a> |
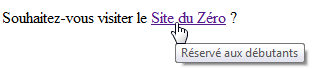
Nous allons placer ce lien au sein d'un paragraphe. Voici donc comment reproduire l'exemple de l'image précédente :
Code : HTML - Sélectionner
1 2 | <p>Bonjour. Souhaitez-vous visiter le <a href="http://www.siteduzero.com">Site du Zéro</a> ?<br /> C'est un bon site ! ;-)</p> |
Par défaut, le lien s'affiche en bleu souligné. Si vous avez déjà visité la page, le lien s'affiche en violet.
Nous verrons comment changer cette apparence lorsque nous étudierons le CSS.
Nous verrons comment changer cette apparence lorsque nous étudierons le CSS.
Si vous voulez faire un lien vers un autre site, il suffit donc de copier son adresse (on parle d'URL) en http://. Notez que certains liens commencent parfois par https:// (sites sécurisés) ou d'autres préfixes (ftp://...).
Si vous faites un lien vers un site qui comporte une adresse un peu bizarre avec des &, comme :
http://www.site.com/?data=15&name=mateo21
... Vous devrez remplacer tous les & par & dans votre lien comme ceci :
http://www.site.com/?data=15&name=mateo21
Vous ne verrez pas la différence, mais cela est nécessaire pour avoir une page web correctement construite en HTML5.
http://www.site.com/?data=15&name=mateo21
... Vous devrez remplacer tous les & par & dans votre lien comme ceci :
http://www.site.com/?data=15&name=mateo21
Vous ne verrez pas la différence, mais cela est nécessaire pour avoir une page web correctement construite en HTML5.
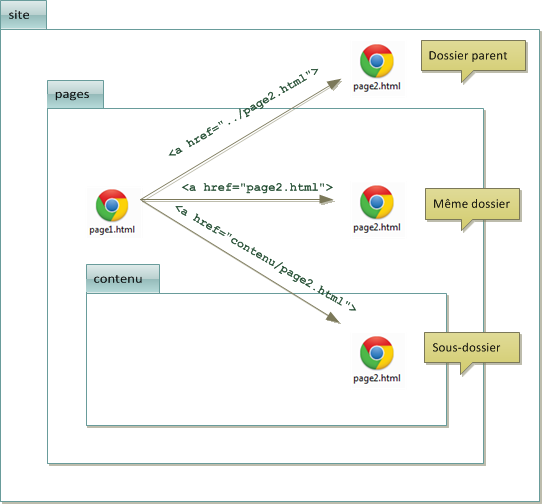
Les liens que nous venons de voir sont appelés liens absolus, car on indique l'adresse complète. Nous allons maintenant voir que l'on peut écrire les liens d'une façon un peu différente, ce qui va nous être utile pour faire des liens entre les pages de notre site.